分享一款網(wǎng)頁(yè)文章排版實(shí)用工具
網(wǎng)站上線之后,在后臺(tái)更新內(nèi)容是每個(gè)站長(zhǎng)必不可少的工作,通過更新內(nèi)容讓用戶看到更多有價(jià)值的信息,同時(shí)提升網(wǎng)站價(jià)值。然而,網(wǎng)站的每一篇文章內(nèi)容在編輯的時(shí)候都應(yīng)該注意其內(nèi)容排版,才能讓用戶友好的閱讀,比如一些小說網(wǎng)站,會(huì)把內(nèi)容文字變得比較大,高級(jí)一點(diǎn)還可以讓用戶調(diào)整字號(hào)、背景。
今天為大家分享一個(gè)網(wǎng)頁(yè)文章內(nèi)容排版工具Type Nugget,雖然它是英文版的,但可以使用百度翻譯工具將它翻譯之后使用,有了它,設(shè)計(jì)師將能很方便設(shè)置文章段落、標(biāo)題、行距、文字顏色、鏈接顏色、背景等功能,當(dāng)設(shè)置好后,還能生成 CSS 樣式代碼,相當(dāng)便捷,比起在 PS 或其它設(shè)計(jì)工具上調(diào)整會(huì)快很多。建議網(wǎng)頁(yè)設(shè)計(jì)師們收藏此工具。

工具名稱:Type Nugget
工具地址: http://www.typenugget.com/
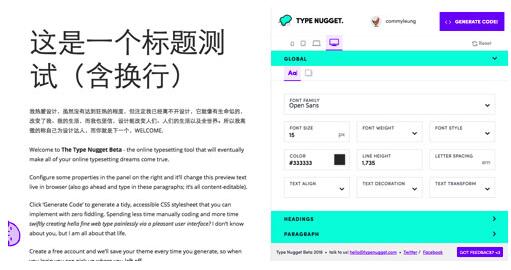
下圖中,左邊為文字演示(用戶可以手動(dòng)刪除和輸入新文字),右邊為設(shè)置樣式,樣式有文字大小、頁(yè)面背景、H1-H6、Margin、line-height 值等等均可設(shè)置。

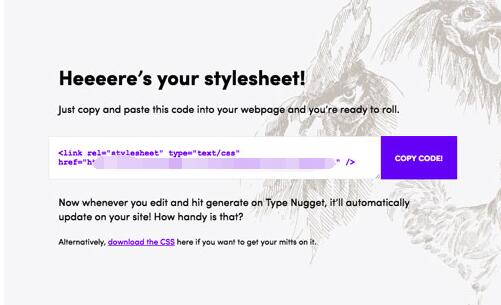
當(dāng)設(shè)置完成后,點(diǎn)擊「GENERATE CODE」按鈕,然后會(huì)生成一個(gè) CSS 文件鏈接,把鏈接粘貼到瀏覽器即可看到該樣式代碼。

生成CSS代碼鏈接,將該鏈接復(fù)制到瀏覽器打開就可以看到代碼了,另外你還可以點(diǎn)擊「download the CSS」鏈接來(lái)下載這個(gè) CSS 樣式文件。

目前該工具僅支持桌面預(yù)覽,但后繼還會(huì)推出平板、手機(jī)等平臺(tái)預(yù)覽方式。
本文由奇億網(wǎng)站建設(shè)原創(chuàng),原文地址:http://www.studstu.com/news/1602.html,轉(zhuǎn)摘請(qǐng)保留版權(quán),謝謝。



