8種虛化背景的網(wǎng)站建設(shè)效果賞析
網(wǎng)站的不同之處往往在于整體風(fēng)格的體現(xiàn),而背景作為風(fēng)格體現(xiàn)的重要因素之一,它的設(shè)計將決定著網(wǎng)站在感官上的體驗,背景運用純色、圖片或者動效等都會影響著建站的最終效果,網(wǎng)站背景的制作方式不計其數(shù),通過對背景添加不同的元素,背景效果則會截然不同。
譬如,在背景中添加虛化效果,建設(shè)出來的網(wǎng)站將會是一種怎樣的體驗?下面,奇億網(wǎng)絡(luò)將和大家一起分享使用這類背景建設(shè)的網(wǎng)站。
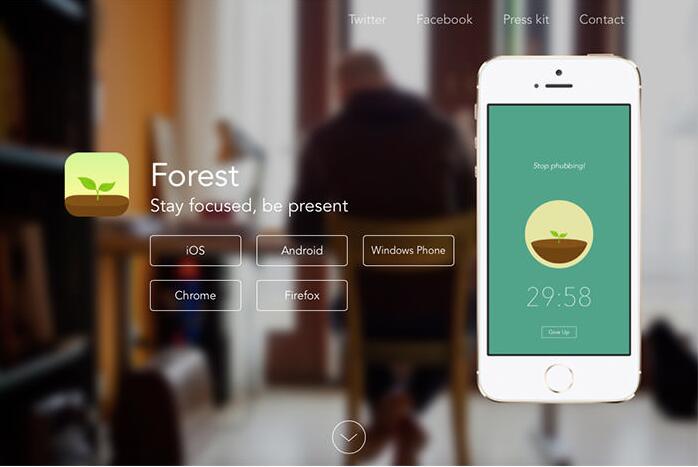
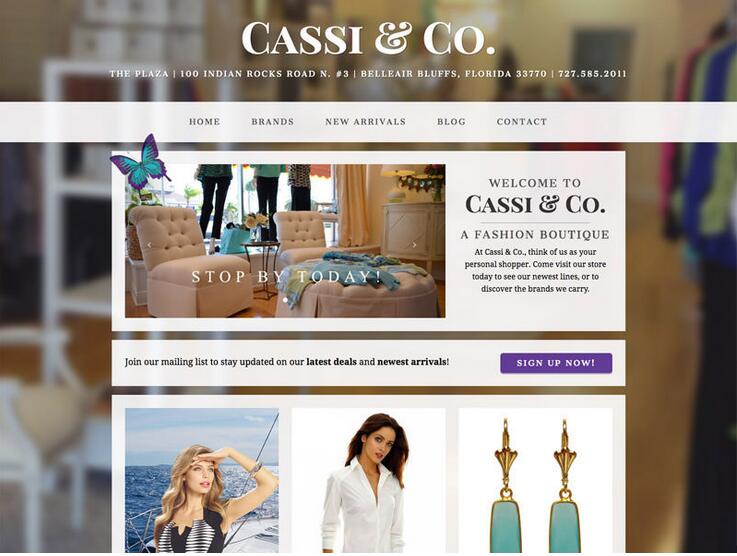
1、虛化背景突出導(dǎo)航指引

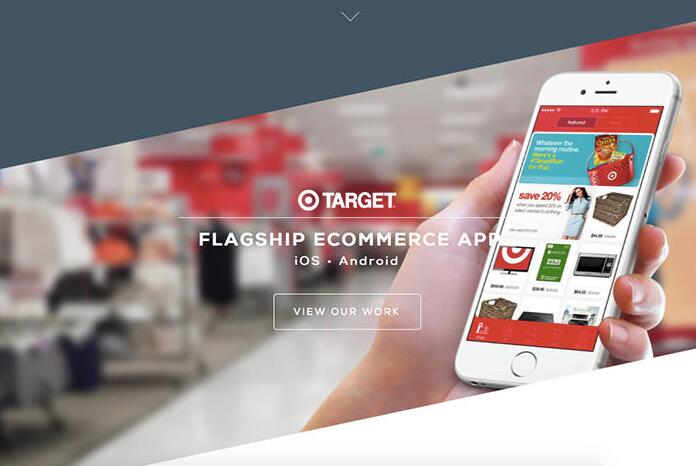
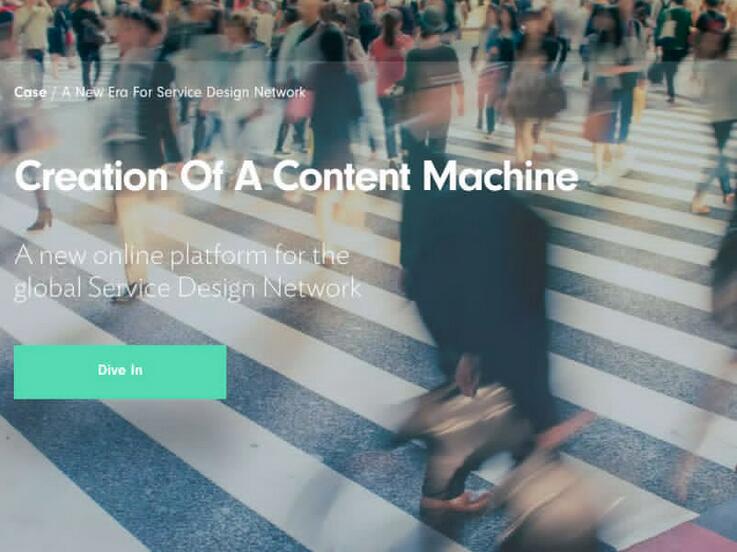
2、虛化背景突出文字主題

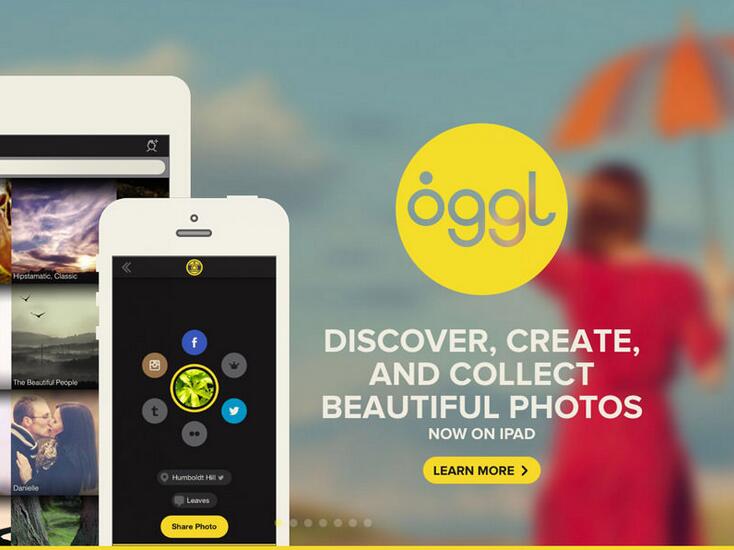
3、虛化背景轉(zhuǎn)移網(wǎng)站焦點

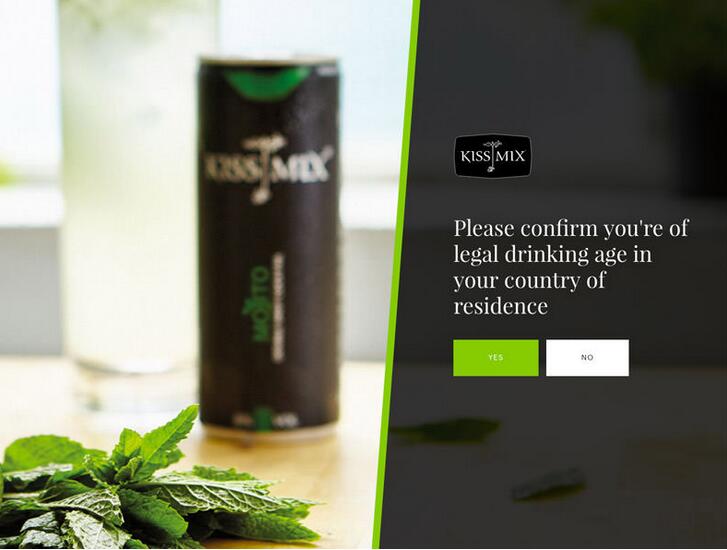
4、虛化背景渲染網(wǎng)站主體

5、虛化部分背景增強(qiáng)網(wǎng)站空間感

6、虛化背景增添網(wǎng)站神秘色彩

7、虛化背景頁面質(zhì)感更強(qiáng)

8、虛化了背景中的人物達(dá)到奇幻效果

其實,虛化效果作為藝術(shù)特效的一種,運用在網(wǎng)站建設(shè)中有著奇特的魔力,它能夠讓人有種極力想要看清楚被虛化的那部分究竟是什么,從而留住了用戶的目光,在一定程度上增加了用戶的停留時間,減少了網(wǎng)站跳出率。另外,虛化背景更加容易凸顯出網(wǎng)站的重點部分,對表達(dá)主題有一定的好處。
本文由奇億網(wǎng)站建設(shè)原創(chuàng),原文地址:http://www.studstu.com/news/1583.html,轉(zhuǎn)摘請保留版權(quán),謝謝。



