視差特效在網(wǎng)站建設(shè)中的運(yùn)用技巧
發(fā)布日期:[2017/11/16] 編輯:奇億廣州網(wǎng)站建設(shè)
網(wǎng)站建設(shè)中的設(shè)計(jì)經(jīng)常強(qiáng)調(diào)創(chuàng)意和個性,其實(shí),這樣的創(chuàng)意和個性奇億網(wǎng)絡(luò)認(rèn)為可歸結(jié)為能給用戶帶來視覺沖擊的建站效果,然而,視差特效便可做到,但是網(wǎng)站應(yīng)該怎樣合理運(yùn)用呢?
當(dāng)然,視差特效是可以運(yùn)用在絕大多數(shù)類型的網(wǎng)站當(dāng)中,它是增強(qiáng)用戶參與度、提升用戶體驗(yàn)的有效手段之一。視差特效的好處在于,它并不需要硬性的運(yùn)用到每一個頁面當(dāng)中,同時,它還能促使用戶更加專注于網(wǎng)頁內(nèi)容,提升整體的參與度。
視差特效讓網(wǎng)頁中的元素,相互之間有了距離和深度,換句話說,它讓網(wǎng)頁擁有了接近三維的視覺體驗(yàn),這也使得網(wǎng)頁有了接近沉浸式的體驗(yàn)。
不過,視差特效的缺陷也很明顯,它在移動端上并不一定總是那么好用。在視差特效的具體運(yùn)用過程中, 有一些技巧和注意事項(xiàng)是不容錯過的,今天的文章我們總結(jié)了視差特效的5種運(yùn)用技巧。
1、用動效來展示變化

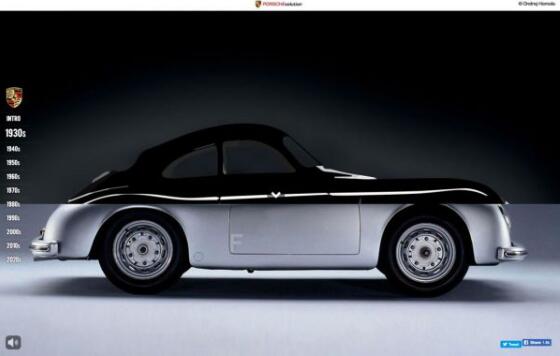
Porche

Sonance
設(shè)計(jì)師能夠使用視差動效來展示頁面中的變化。這些隨著滾動而不斷運(yùn)動的元素能夠傳達(dá)出時間、空間和位置上的關(guān)系。
視差特效和網(wǎng)站內(nèi)容一起工作的時候,最能展現(xiàn)其中的變化。
在上面Porsche這個網(wǎng)站當(dāng)中,不同時代的保時捷車型隨著時間的變化而展現(xiàn),背景的圖片場景也隨之變化,如果你仔細(xì)聽會發(fā)現(xiàn)音樂也會隨著年代的變化而演變。
這種設(shè)計(jì)技巧會驅(qū)使著用戶滾動瀏覽,因?yàn)榇蠹蚁肟唇酉聛頃惺裁礃拥淖兓T谶@種視差滾動+時間軸的搭配之下,用戶可以從上到下瀏覽,反過來看也很有意思。
Sonance這個網(wǎng)頁當(dāng)中的視差則呈現(xiàn)出另外一種變化,元素在頁面中的位置變化。視差特效成為了網(wǎng)站導(dǎo)航模式中的一部分,當(dāng)用戶在瀏覽的過程中,視差特效會告知用戶他們所處的位置。
2、鼓勵用戶滾動瀏覽

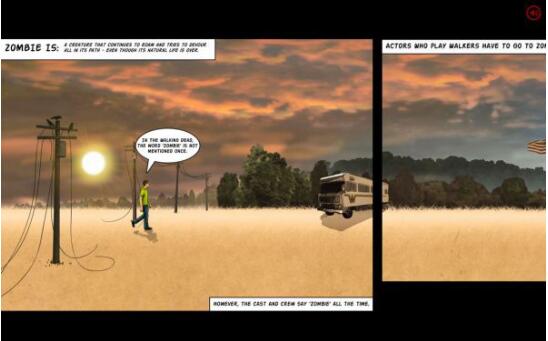
Walking-dead

Firewatch
視差特效有利于交互,很大程度上是因?yàn)樗鼤膭钣脩舫掷m(xù)不斷滾動瀏覽頁面,讓用戶持續(xù)地參與到互動當(dāng)中。
許多采用視差滾動的網(wǎng)頁會在首頁上就直接言明“Scroll”或者通過閃動的光標(biāo)等方式,吸引用戶注意并鼓勵用戶滾動瀏覽。在行尸走肉(The Walking Dead Zombiefied)的首頁上,就包含了這樣的指引性信息。
和其他的視差滾動的網(wǎng)頁設(shè)計(jì)不同,The Walking Dead Zombiefied 的頁面布局是橫向的,當(dāng)用戶滾動頁面的時候,角色會隨著滾動,穿過不同的場景,劇情也隨之發(fā)展,頗為有趣。
3、運(yùn)動與色彩

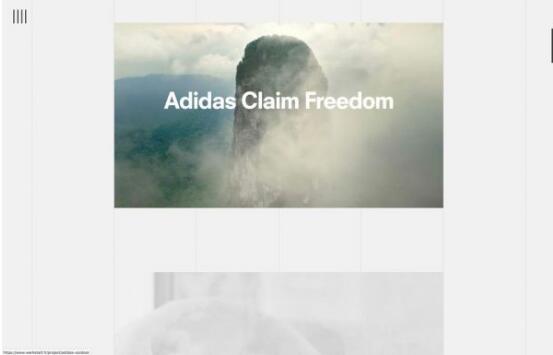
Werk

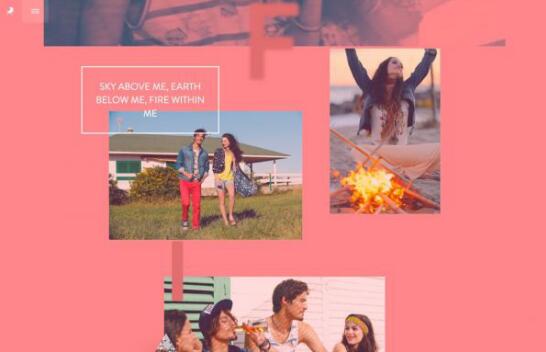
Lois
視差特效的應(yīng)用方式有很多種,其中最有趣的應(yīng)用方式之一,是讓色彩和不同的內(nèi)容結(jié)合到一起,用來展示不同的項(xiàng)目和元素。顏色的變化和動畫組合到一起,用交互來觸發(fā),產(chǎn)生全新的體驗(yàn)。
色彩是最為引人注意的設(shè)計(jì)工具,它在吸引用戶注意力上,效果非常明顯。
上面 Werkstatt 這個網(wǎng)頁就使用了白底和灰色的輪廓來勾勒出不同的項(xiàng)目板塊,當(dāng)光標(biāo)懸停在不同的項(xiàng)目上的時候,這個區(qū)塊的項(xiàng)目圖片會出現(xiàn)色彩,這種組合效果并不復(fù)雜,卻非常有效,鼓勵用戶和單個項(xiàng)目進(jìn)行交互。
Lois Jeans 則采用了另外一種搭配方式,設(shè)計(jì)師用不同的色彩來凸顯不同的活動和不同的主題,隨著頁面滾動,背景的顏色隨之變化,和前景滾動變化的圖片相搭配。
4、讓信息更容易被消化

Mel-art

Ledur
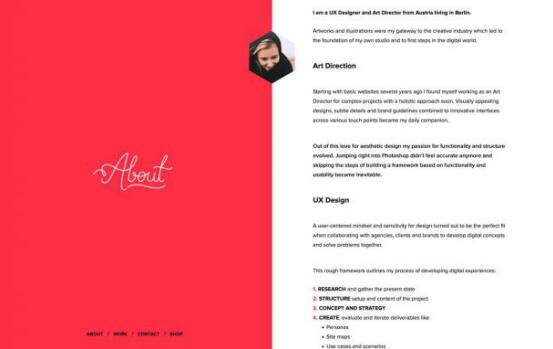
視差特效還能幫助設(shè)計(jì)師將更復(fù)雜的信息或者大塊的信息,分割成小份,讓它更加易讀,也更加容易被消化。當(dāng)你設(shè)計(jì)隨著頁面運(yùn)動的文本元素的時候,視差特效的這個特征會非常有用。不過在實(shí)際操作的時候,需要仔細(xì)斟酌內(nèi)容的載體。
上面兩個網(wǎng)頁就采用了這一設(shè)計(jì)概念,不過在運(yùn)用方式上略有不同。
Melanie David 的這個個人頁面采用了單頁設(shè)計(jì),她將頁面的一半用作導(dǎo)航,當(dāng)你滾動的時候,頁面的一側(cè)不動,另一側(cè)會正常滾動,當(dāng)你完成閱讀之后,會自然切換到下一個內(nèi)容區(qū)塊。
Le Duc 餐廳的網(wǎng)頁當(dāng)中,設(shè)計(jì)師按照你的閱讀習(xí)慣和訂餐的方式,將菜單劃分為單獨(dú)的區(qū)塊。動畫很簡單,背景的魚起到了很好的裝飾性作用,用戶在瀏覽的時候,能夠更好地了解訂餐的信息。
5、營造視覺奇觀

Madwell

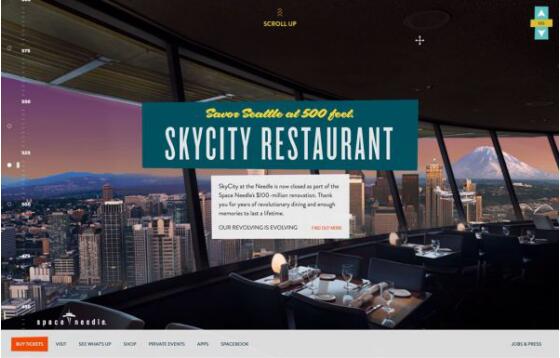
Seattle Space Needle
視差特效最重要的用途之一,是營造獨(dú)特的、擬真的視覺奇觀。設(shè)計(jì)師通過合理的素材搭配,借助動效和不同的設(shè)計(jì)技巧,來創(chuàng)造逼真、有趣的視覺體驗(yàn)。
越來越成熟的3D設(shè)計(jì)讓卡通和接近現(xiàn)實(shí)的設(shè)計(jì)元素的設(shè)計(jì)成本變得低廉,像上面 Madwell 這個網(wǎng)頁,這些風(fēng)格接近卡通,但是視覺效果和形式感都極為突出的元素,在視差動效下產(chǎn)生了類似VR的視覺體驗(yàn)。
而 Seattle Space Needle 的視差特效則采用的是更為經(jīng)典的設(shè)計(jì),當(dāng)用戶在瀏覽的時候會因?yàn)樵亻g不同的運(yùn)動速度而產(chǎn)生擬真的瀏覽體驗(yàn)。不過,這個網(wǎng)站的獨(dú)特之處在于,它是從下往上瀏覽的,非常有意思。當(dāng)用戶通過網(wǎng)站的不同區(qū)塊到達(dá)頂端的餐廳區(qū)域的時候,會感受到這個餐廳所處的位置之高,城市的天際線和CTA元素結(jié)合到一起,讓你不會錯過關(guān)鍵的信息。這樣的設(shè)計(jì)是教育性的,也是冒險(xiǎn)的,但是它確實(shí)創(chuàng)造了前所未有的體驗(yàn),令人難忘。
結(jié)語
合理運(yùn)用視差特效的確是時尚有個性的網(wǎng)站建設(shè)方式,當(dāng)然它并非適合每一種類型的網(wǎng)站,因此,在建站運(yùn)用時要先了解網(wǎng)站針對的客戶群體以及客戶的接受程度,否則效果將適得其反,還不如正正經(jīng)經(jīng)做一個常規(guī)的網(wǎng)站。
本文由奇億網(wǎng)站建設(shè)原創(chuàng),原文地址:http://dbyg.net/news/1928.html 轉(zhuǎn)摘請保留版權(quán),謝謝!



