網(wǎng)站建設(shè)頁(yè)面首圖設(shè)計(jì)技巧分享
發(fā)布日期:[2017/8/18] 編輯:奇億廣州網(wǎng)站建設(shè)
網(wǎng)站建設(shè)首頁(yè)的設(shè)計(jì)是整站最為重要的一部分,用戶進(jìn)入網(wǎng)站第一眼看到的便是首頁(yè)信息,因此頁(yè)面的首圖設(shè)計(jì)得如何直接影響用戶的視覺體驗(yàn)以及第一印象,今天奇億網(wǎng)站建設(shè)公司分享一下首屏設(shè)計(jì)的7個(gè)技巧,它們并不復(fù)雜,卻能幫你的首圖設(shè)計(jì)更上一層樓。
1、使用驚艷的圖片

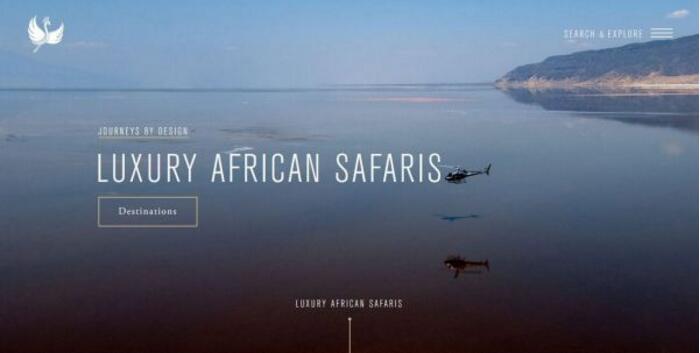
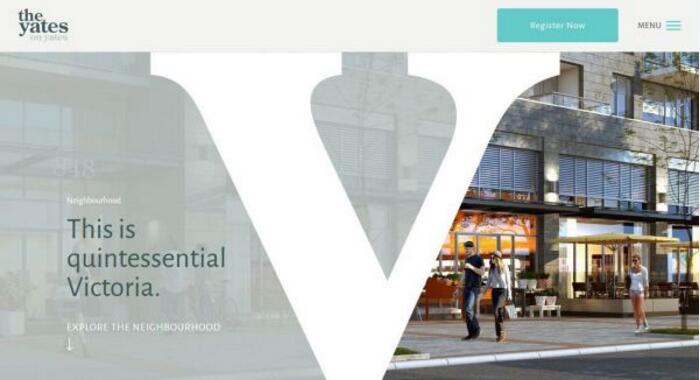
相當(dāng)一部分的網(wǎng)頁(yè)首屏是使用圖片作為視覺傳達(dá)的主體,而無論是選擇圖片、視頻、動(dòng)畫還是其他的視覺化的元素,每個(gè)Banner或者說帶有標(biāo)題的內(nèi)容區(qū)塊最好是帶有漂亮、驚艷的視覺化元素作為支撐。當(dāng)然,最常用的還是圖片。
首圖在首屏中的重要性無疑是巨大的,它不僅要漂亮,還要同網(wǎng)站內(nèi)容深入地結(jié)合搭配起來。所以,它的設(shè)計(jì)還可以更加深入一些。
單獨(dú)的圖片表現(xiàn)力是有限的,通過排版設(shè)計(jì),將它同其他的元素結(jié)合起來使用會(huì)有不錯(cuò)的效果:
·文字與標(biāo)題
·LOGO 和品牌標(biāo)識(shí)
·按鈕和行為召喚語(yǔ)句
·導(dǎo)航元素
·搜索框
在進(jìn)行排版設(shè)計(jì)的時(shí)候,應(yīng)該注意幾點(diǎn):銳利搞分辨率的圖片和標(biāo)題文本之間應(yīng)該保持良好的對(duì)比度;人們希望看到臉和表情,這會(huì)更容易傳遞情緒和感情;注意引導(dǎo)用戶和網(wǎng)站首屏進(jìn)行互動(dòng)。
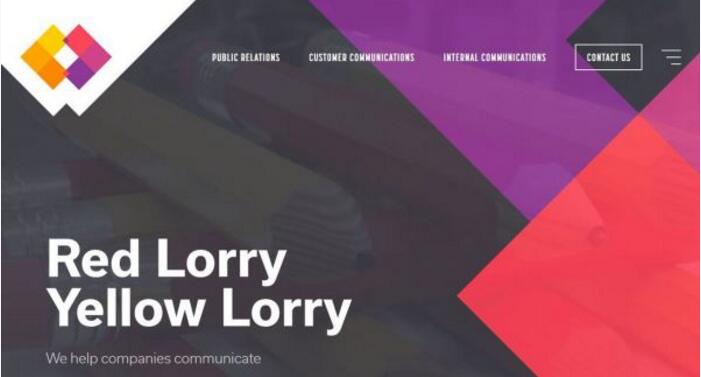
2、強(qiáng)化導(dǎo)航元素的運(yùn)用

在首屏當(dāng)中,元素與元素之間是相互配合構(gòu)成整體設(shè)計(jì)的,而導(dǎo)航是首屏當(dāng)中無法忽略的一個(gè)重要組成部分,無論你喜歡的是完整展開的導(dǎo)航,還是為了干凈的布局而將導(dǎo)航隱藏在漢堡菜單中,導(dǎo)航的設(shè)計(jì)應(yīng)該和首屏的整體設(shè)計(jì)合而唯一的。
導(dǎo)航的目的是將用戶引導(dǎo)到他們想去的不同頁(yè)面,所以,推薦使用置頂懸浮式導(dǎo)航,這樣用戶不論瀏覽到頁(yè)面哪個(gè)地方都能夠輕松跳轉(zhuǎn)。
導(dǎo)航元素在首屏當(dāng)中,和其他的元素組合使用的時(shí)候,它們會(huì)和其他的元素構(gòu)成對(duì)比,還能形成層次感,而這種層次感的構(gòu)建和整個(gè)設(shè)計(jì)方案息息相關(guān),應(yīng)該根據(jù)具體情況具體安排。
3、清晰的信息傳達(dá)方式

視覺傳達(dá)是一項(xiàng)系統(tǒng)工程,單靠一張圖片是不夠的。所以,你需要系統(tǒng)的考慮整個(gè)首屏的信息傳達(dá):
·首屏是否告訴了用戶可以做什么,或者用戶能從中獲得什么內(nèi)容?
·首屏是否向用戶傳達(dá)了唯一的、清晰的、易于理解的信息?
·首屏是否為用戶提供了直觀可交互的控件(按鈕、輸入框、跳轉(zhuǎn)鏈接等)?
·用戶能否從首屏跳轉(zhuǎn)到下一個(gè)頁(yè)面/步驟?
這些問題能夠幫你梳理出整個(gè)首屏的細(xì)節(jié)設(shè)計(jì)思路。
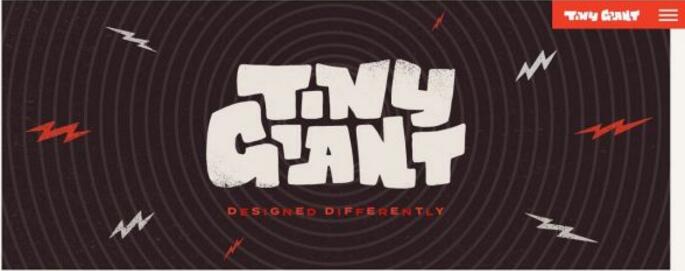
4、試試超大字體元素

想要讓首屏更加醒目,超大的字體總是最有效的辦法。即使文字內(nèi)容很簡(jiǎn)單,當(dāng)用戶打開首屏的時(shí)候也會(huì)一眼就注意到它們,在閱讀其他內(nèi)容之前,只會(huì)注意這些內(nèi)容。
盡管字體和排版千變?nèi)f化,但是在字體的選取和首屏設(shè)計(jì)上盡量遵循下面的的兩個(gè)規(guī)則來進(jìn)行:
·首頁(yè)首屏上的展示性的內(nèi)容采用更加引人注意的字體,和其他地方截然不同
·其他頁(yè)面的正文和主要文本部分,選用統(tǒng)一的、簡(jiǎn)約耐看的字體,甚至整體排版框架也保持一致
5、遵循基本的閱讀模式

用戶研究領(lǐng)域的先驅(qū) Nielsen Norman Group 曾經(jīng)針對(duì)這一用戶行為進(jìn)行了深入的研究,為設(shè)計(jì)師和可用性設(shè)計(jì)專家們提供了更好的素材和設(shè)計(jì)依據(jù)。
簡(jiǎn)而言之,當(dāng)人們?cè)L問某個(gè)網(wǎng)站的時(shí)候,尤其是初次訪問網(wǎng)站的時(shí)候,他們通常不會(huì)特別仔細(xì)的查看所有的內(nèi)容,而是快速的掃視,找到能夠吸引他們注意力的信息,這些內(nèi)容就是他們繼續(xù)停留在這個(gè)網(wǎng)站上的理由。通過眼動(dòng)測(cè)試和不同實(shí)驗(yàn),他們發(fā)現(xiàn)訪問者的視覺瀏覽模式,可以歸結(jié)為幾種典型的模式。這三種常見的模式:古騰堡式,Z圖模式和F圖模式。
古騰堡式:對(duì)于信息結(jié)構(gòu)層次并不那么分明的網(wǎng)頁(yè),用戶常常會(huì)使用古騰堡式的瀏覽模式,用戶大范圍掃視頁(yè)面內(nèi)容,整個(gè)視線路徑是一個(gè)大號(hào)的Z,其中最開始的兩個(gè)視覺駐留點(diǎn)就在頁(yè)頭上。
Z圖模式也不難理解,用戶從上到下,視線沿著Z字形來回掃視,用戶會(huì)左右快速掃視,視線的起點(diǎn)首先是左上角,行跨頂部一欄到右上角,然后向下延伸。
F圖模式,或者說是F式布局,我們就更加熟悉了。在Nielsen Norman Group 的研究當(dāng)中,這種閱讀模式最為典型:
·用戶先會(huì)沿著水平方向?yàn)g覽,優(yōu)先瀏覽內(nèi)容塊的上部,這個(gè)時(shí)候的眼動(dòng)構(gòu)成了字母F 最上面一橫。
·接下來視線會(huì)沿著屏幕左側(cè)向下垂直掃視,尋找段落中能引起興趣點(diǎn)的內(nèi)容,當(dāng)他們發(fā)現(xiàn)引起他們興趣的內(nèi)容之時(shí),繼續(xù)橫向仔細(xì)瀏覽,而通常這些內(nèi)容對(duì)應(yīng)的視線范圍會(huì)比第一次橫向?yàn)g覽的范疇要更小一些,而這個(gè)視線軌跡則構(gòu)成了字母F 中間的一橫。
·接下來用戶會(huì)將視線移到屏幕左側(cè),繼續(xù)向下瀏覽。
所以,將最關(guān)鍵的元素置于用戶的瀏覽路徑上,讓用戶可以更輕松地消化信息,也能最高效地執(zhí)行交互。
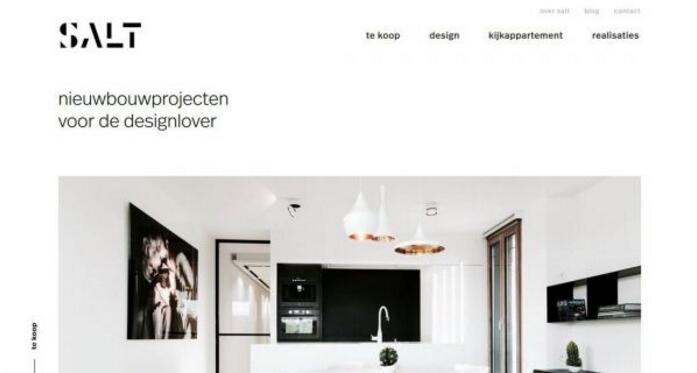
6、引入可點(diǎn)擊的元素
你的網(wǎng)站首屏能夠吸引用戶去操作么?它是否包含有可點(diǎn)擊的元素?
想要引導(dǎo)用戶,首屏幾乎是完美的存在。在這里,你可以使用行為召喚按鈕來引導(dǎo)用戶點(diǎn)擊跳轉(zhuǎn)到特定的地方,可以用來吸引用戶郵件訂閱,但是無論如何,盡量讓整個(gè)首屏集中執(zhí)行特定的任務(wù),而不要因?yàn)檫^多的可操作選項(xiàng)讓用戶分心。
不知道想要在首屏當(dāng)中包含哪些元素?選擇你最希望用戶執(zhí)行的操作,所有的元素都圍繞著它來設(shè)計(jì)。
7、簡(jiǎn)單的圖層設(shè)計(jì)

想要將上面提及的技巧都融會(huì)貫通、呈現(xiàn)在你的網(wǎng)頁(yè)首圖當(dāng)中?那么你需要讓所有的元素高效、合理地整合在一起,用簡(jiǎn)單的幾個(gè)分層,將它們收納到一起。
分層對(duì)象能夠幫你搞定這個(gè)問題。在確定需要呈現(xiàn)哪些元素以及各個(gè)部分的功能之后,將不同功能的元素用不同的分層來承載。分層盡量簡(jiǎn)單,這樣不僅更加易于控制,也是讓設(shè)計(jì)更加專注于核心的視覺和功能。
多嘗試幾次,找到真正高效的搭配,讓用戶打開首屏的時(shí)候真正被驚艷到。
結(jié)語(yǔ)
網(wǎng)站首屏的設(shè)計(jì)往往處于整個(gè)設(shè)計(jì)流程當(dāng)中靠前的位置,隨后在設(shè)計(jì)其他子頁(yè)面的時(shí)候,設(shè)計(jì)師難免會(huì)松懈。其實(shí)這些子頁(yè)面和首屏是同樣重要的,兩者要協(xié)調(diào)統(tǒng)一,才能讓用戶打開網(wǎng)頁(yè)的時(shí)候始終保持一致的體驗(yàn)。
本文由奇億網(wǎng)站建設(shè)原創(chuàng),原文地址:http://dbyg.net/news/1866.html 轉(zhuǎn)摘請(qǐng)保留版權(quán),謝謝!
或者將本文《網(wǎng)站建設(shè)頁(yè)面首圖設(shè)計(jì)技巧分享》收藏和分享到:
復(fù)制本文《網(wǎng)站建設(shè)頁(yè)面首圖設(shè)計(jì)技巧分享》地址給好友:
復(fù)制本文《網(wǎng)站建設(shè)頁(yè)面首圖設(shè)計(jì)技巧分享》地址給好友:



