卡片式網(wǎng)站建設的優(yōu)勢以及未來發(fā)展
2016又一新的網(wǎng)站建設趨勢來襲,你是否聽說過卡片式的網(wǎng)站設計?沒錯,它就是最新的一類建站趨勢,它有什么樣的優(yōu)勢以及未來的發(fā)展如何呢?
在現(xiàn)實生活在,視覺信息總是很吸引人的眼球,卡片設計的應用不僅僅只是一種趨勢。
有數(shù)據(jù)顯示2014年 移動端使用率遠遠高于桌面端,網(wǎng)頁設計都能很好的適應小屏幕。這個結論就是:簡單的界面風格,比如:扁平化設計,極簡設計,尤其是卡片設計比往年都要流行。

好的卡片設計不會使用太多的加載時間,同時它也能在不同的屏幕上切換自如。小的模塊對于用戶來說更能吸引注意力(尤其在移動端),它在Pinterest上培養(yǎng)大家的習慣,然后在Facebook和Twitter上面推廣,卡片設計能應用于各個領域的網(wǎng)站設計。
在這篇文章中,我們將會探討卡片設計的崛起:為什么它們有用,它們如何適應于響應設計和material design,在未來又會發(fā)生什么?
什么是抽屜式設計?
為了了解抽屜式設計,你首先得先了解卡片是什么。
每一個卡片擁有屬于自己的信息。一張卡片能包含所有信息 — 視覺、文本、鏈接等等— 但是所有這些內容都是一張卡片里面的內容。
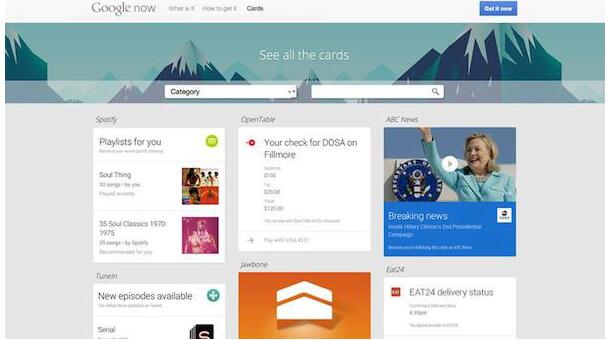
這種獨立填滿整個屏幕抽屜式展現(xiàn)信息的方式 被Guardian 叫做“抽屜模式”。它讓用戶更加直接清晰的看到整個界面,也有利于用戶快速的尋找他們需要的信息。(最重要的是,這種方式能夠有利于我們自己控制,下面的文章我會解釋為什么。)
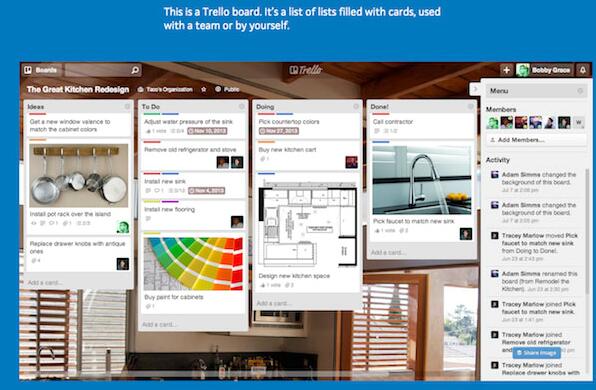
讓人覺得很有吸引力的是:它們使用的卡片界面是相互疊加的。

Trello 能讓用戶創(chuàng)建他們自己想要的任何卡片列表。所有人都能創(chuàng)建“to-do”卡片 ,同時能夠按照自己的需求進行分類。
Trello不僅讓卡片具有靈活性,而且還能被用戶隨意擺放。Trello的成功是因為相較于傳統(tǒng)列表式布局,它讓用戶感覺很簡單。
UI卡片在移動端和響應式設計中的應用
正如上文提到的,卡片為響應式框架提供了出色的兼容性,因為一些像Des Traynor把他叫做“網(wǎng)頁的未來。
這種設計能夠在移動端隨意很好的轉換。”

首先,它能夠自己擴展或者收縮去適應任何屏幕的尺寸。設計師可以很靈活的控制卡片的比例(幾組卡片能夠更好的適應彼此)。例如,你可以設計固定的寬度和一致的間距來適應可變動的高度。
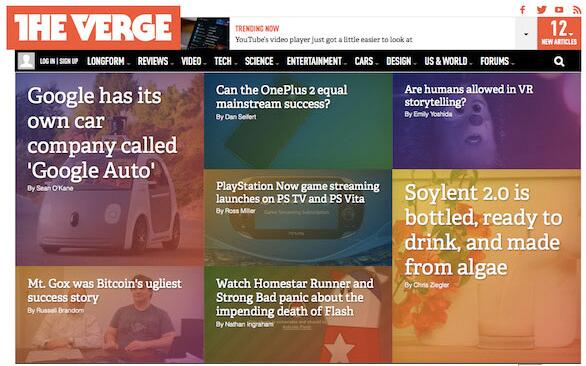
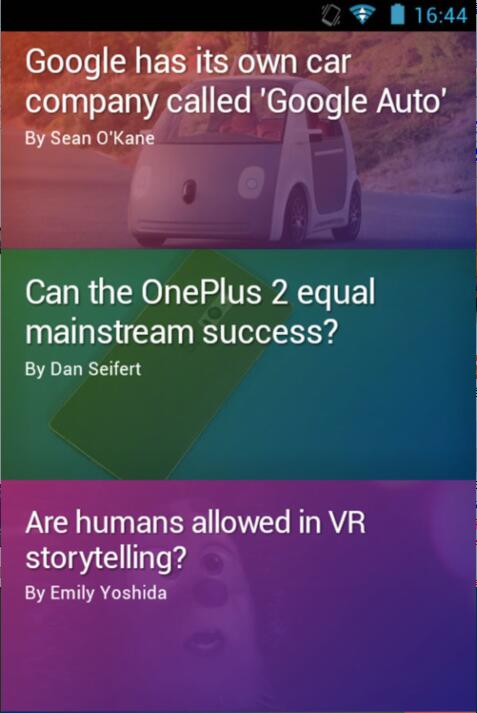
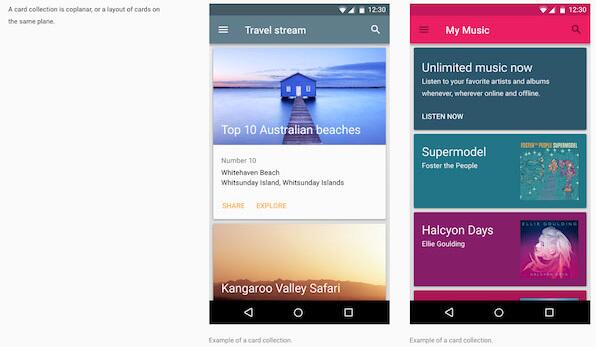
比較上面The Verge的網(wǎng)頁截圖和下面的移動端截圖:

注意他們兩個的文本信息、圖像和顏色的風格都是一致的。卡片設計讓用戶在不同的設備上有一致性的體驗。
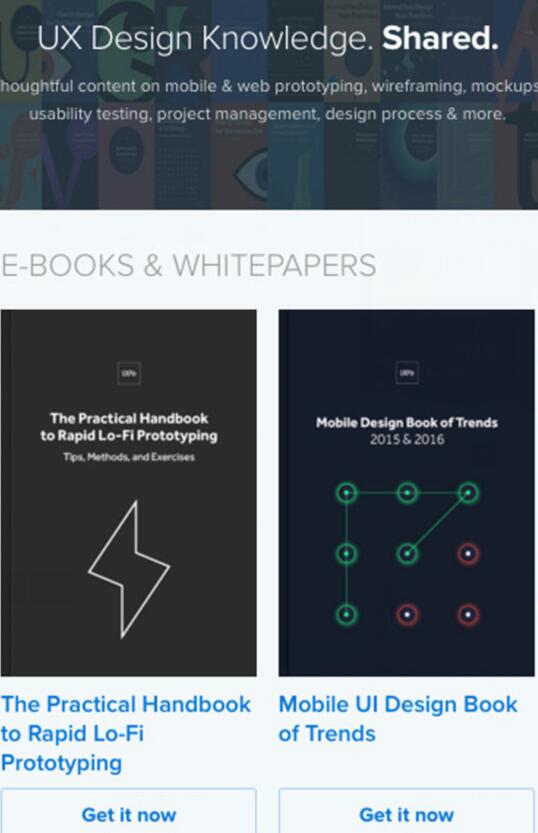
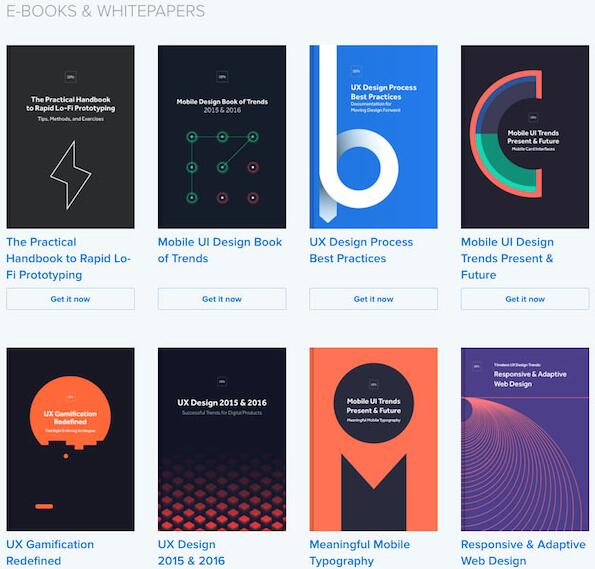
你可以看到這個優(yōu)勢在UXPin的e-book里面被利用。注意他們從移動端到全屏的界面是非常清晰的。
UXPin移動端界面:

UXPin全屏的界面:

另外一個優(yōu)勢是如何讓卡片適應人們手指操作。在觸屏上,操作它就像按動一個按鈕一樣不需要花費多少精力。這個想法很簡單:點擊卡片,讓它與內容交互。
像菲茨定律適應于網(wǎng)頁設計展示那樣,點擊區(qū)域越大就越容易相互作用。還記得我們有多少次掙扎在移動設備上點擊一些文本鏈接么?
卡片和Material Design
Material Design很依賴卡片式設計,卡片描述在Material Design指南里值得你去尋找一個好的解釋。

卡片設計的未來
卡片設計模式不斷的重塑自身以適應新的挑戰(zhàn),而響應式和移動端也許會受最大的影響。就像2015&2016網(wǎng)頁設計趨勢 描述的那樣,這種設計流行的轉變是因為 Material Design 在安卓系統(tǒng)里面的應用。
1.技術
卡片不可能永遠是靜態(tài)的。隨著網(wǎng)絡性能的提高,也能夠支持更豐富的多媒體內容。你可能會看到更多細節(jié)的元素,比如自動更新內容但是不會影響整個用戶體驗。

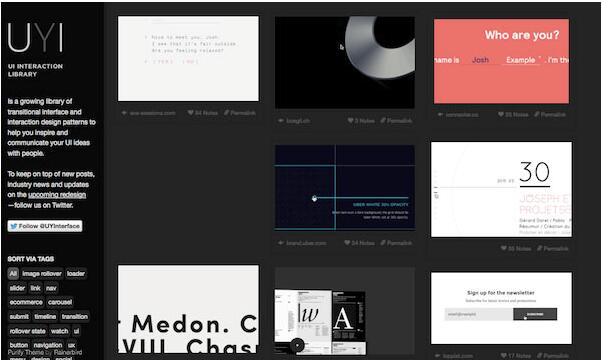
視頻能更換圖片(設計師思考這個問題很多年了)也許會變得很流行。Use Your Interface(上圖),這些GIF動畫功能讓整個頁面體驗非常愉悅。
2.深度的交互
在不久的將來,卡片也許能夠變得更加的有創(chuàng)意。就像我們看見 Material Design,它非常依賴個人的交互,隨著自動排序和實時更新等功能的更新(比如天氣預報)。

Windows手機里面已經(jīng)開始應用卡片式自動分類方式,很有可能其他移動手機也會使用這種方式。
3.尺寸
圖片并列的布局趨勢,也讓卡片更好的使用大尺寸屏幕。
大卡片上能布局更多的細節(jié)和復雜的字體,它從視覺上讓用戶感覺很舒服。大小卡片交替的時候,大卡片在視覺上更讓人感覺舒服。

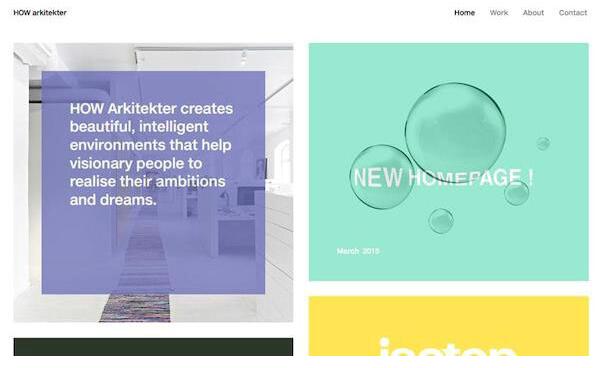
Arkitekter(如上圖)是怎樣應用大尺寸和中等尺寸作為信息布局的。有些卡片有鏈接,有些卡片是靜態(tài)的信息。大小不同的卡片呈現(xiàn)方式,讓整個頁面更有呼吸感。
4.可穿戴的
多虧了谷歌眼鏡,它讓卡片的UI設計在穿戴設備上奠定了基礎。

盡管有很多人認為谷歌眼鏡會失敗,但是也有一部分人認為它有市場。不管怎樣,穿戴設備的UI設計必須要很好的利用空間來設計,而卡片設計是它最實用的選擇。
要點
在所有的媒介和設備上,卡片設計已經(jīng)成為設計常用的一種方式。他們當前的形式可能會隨著技術的發(fā)展隨著技術有所改變,但是他們確實是存在的。
畢竟,這些布局并不是一個表格。別忘了,在不久前卡片只是一張包含內容的紙片而已。
當前,卡式的網(wǎng)站建設以精簡,重點內容突出的表達形式受到用戶的歡迎,跟著趨勢走的網(wǎng)站必然不會被淘汰。
本文由奇億網(wǎng)站建設原創(chuàng),原文地址:http://www.studstu.com/news/1378.html,轉摘請保留版權,謝謝。



