七個(gè)利用交互設(shè)計(jì)的網(wǎng)站建設(shè)賞析
網(wǎng)站建設(shè)技術(shù)不斷推陳出新,所實(shí)現(xiàn)的頁(yè)面效果也在更新?lián)Q代,尤其在細(xì)節(jié)的設(shè)計(jì)上表達(dá)得更是生動(dòng)淋漓,通過(guò)交互設(shè)計(jì)效果帶給用戶不一樣的網(wǎng)站體驗(yàn),大大提升了網(wǎng)站氣質(zhì)。下面奇億小編和大家一起賞析利用交互設(shè)計(jì)的網(wǎng)站建設(shè)。
2016年,網(wǎng)站建設(shè)大家都在談交互作用,頁(yè)面元素加上交互設(shè)計(jì)效果,也可謂是建站發(fā)展的趨勢(shì)了,當(dāng)然,它可以是動(dòng)效,也可以是靜效。
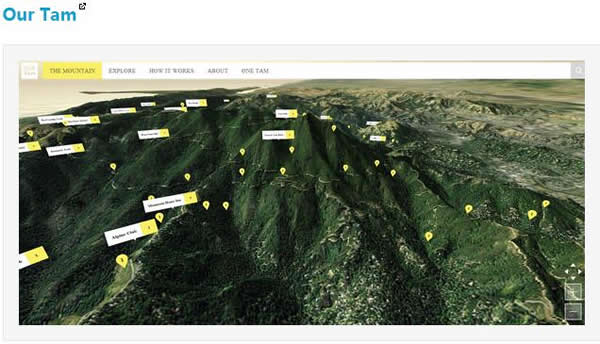
1、如下網(wǎng)站是為宣傳保護(hù)山環(huán)境而建設(shè)的,在每一個(gè)點(diǎn)上采用黃色指示牌標(biāo)注,點(diǎn)擊進(jìn)去是圖片和視頻的多媒體效果,內(nèi)容極具吸引力,同時(shí)這種交互方式對(duì)用戶起到很好的指引作用。

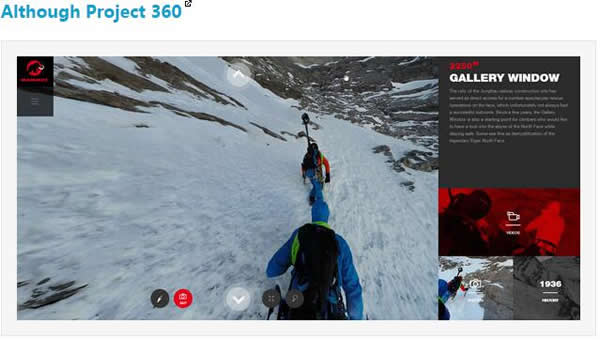
2、下面的網(wǎng)站則是使用靜態(tài)效果的圖片來(lái)展示網(wǎng)站的魅力,帶給用戶震撼的視覺(jué)體驗(yàn)。

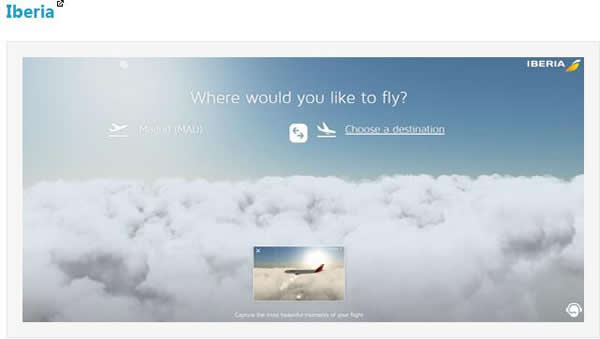
3、宣傳網(wǎng)站借助不同的環(huán)境切換,很好地展示了飛行設(shè)備的優(yōu)勢(shì),達(dá)到了宣傳目的。

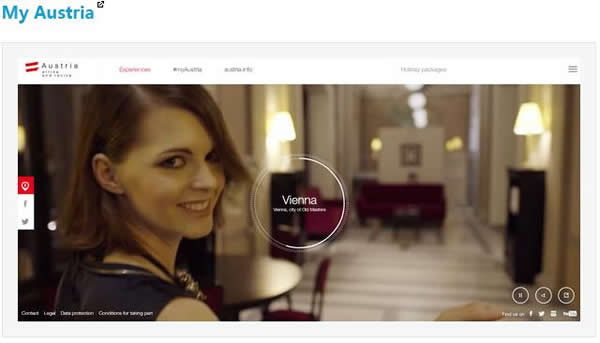
4、通過(guò)動(dòng)態(tài)場(chǎng)景的切換介紹維也納,將其標(biāo)志性建筑用簡(jiǎn)單而直接的方式帶給用戶深刻的網(wǎng)站之旅。

5、3D效果的交互設(shè)計(jì)網(wǎng)站,讓整個(gè)網(wǎng)站婦幼空間感。

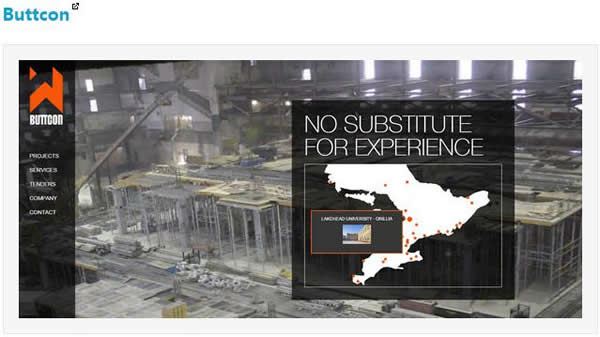
6、整個(gè)網(wǎng)站以視頻動(dòng)效為背景,一打開(kāi)網(wǎng)站,就將用戶帶進(jìn)了主題,這種交互設(shè)計(jì)讓人身臨其境。

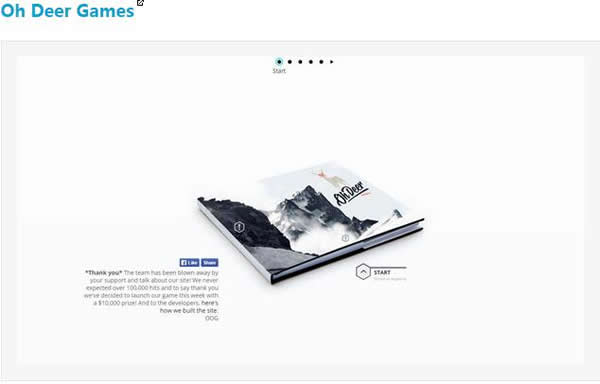
7、下面網(wǎng)站是交互式的電子書瀏覽模式的體驗(yàn),網(wǎng)站以一本書作為引子,隨著鼠標(biāo)的不斷滾動(dòng),書本里的東西不斷放大并顯示詳細(xì)內(nèi)容,并且越來(lái)越清晰,用戶體驗(yàn)極其獨(dú)特。

全文完。有小伙伴會(huì)疑問(wèn),網(wǎng)站簡(jiǎn)單的介紹并不能感受到所謂的動(dòng)效交互設(shè)計(jì)的體驗(yàn),不著急,輸入以上網(wǎng)站名稱可搜索到網(wǎng)站,感受更加真實(shí)的網(wǎng)站效果。
本文由奇億網(wǎng)站建設(shè)原創(chuàng),原文地址:http://www.studstu.com/news/1308.html,轉(zhuǎn)摘請(qǐng)保留版權(quán),謝謝。
復(fù)制本文《七個(gè)利用交互設(shè)計(jì)的網(wǎng)站建設(shè)賞析》地址給好友:



